
Stellar
A night-light board and web application that connects physically separated loved ones by enabling the exchange of personalized constellations and animations.
Overview
PROJECT BRIEF:
A 10-week graduate school project consisting of background research, ideation, two co-design sessions with kids, and Wizard of Oz (WoZ) testing culminating in a digital-physical prototype and presentation. One stakeholder had to be children.
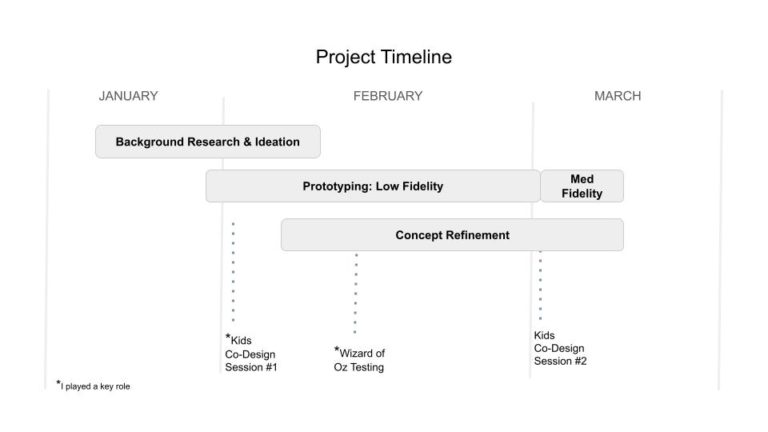
TIMELINE
January – March 2021
10 Weeks
TEAM
Michael Eisen
Ann Lei
Jason Valdez
Angela Xu
TOOLS
Miro
Figma
MY CONTRIBUTIONS
Prototyping
Writing Reports
Wizard of Oz
Ideation
User Testing
Defining Features
WHY I’M SHARING THIS PROJECT:
I really enjoyed working on a physical / digital product. This project also really tested my team’s ability to synthesize feedback and I feel proud of what we produced.
Problem Space
During the pandemic, Covid-19 made it necessary for people to stay physically distanced from friends, family, and loved ones. Normal life was interrupted and had major impacts on our most vulnerable populations:
- children who were no longer within normal educational and social contexts felt lonely and missed out on family gatherings and monumental developmental experiences.
- older adults felt isolated and were missing out on visits with friends, family members, and loved ones.
This resulted in family and friends feeling disconnected and lonely.
How Might We
With an emphasis on these vulnerable populations in mind, we developed a How Might We statement to help guide ideation and down-selection.
Response
Stellar
Stellar is a night light board that uses the medium of constellations. It connects remote friends and family through the creative expression of sending and receiving personalized constellations and animations. Users can create their own constellation or send an animation through our website and share their celestial messages to a loved one’s night light or website.

Key Features
All of these features enhance feelings of intimacy and connectedness through intentional and customizable light displays and messaging.
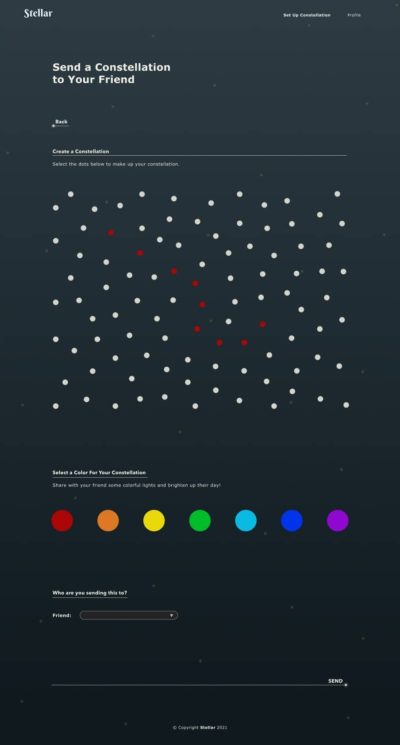
Send / Receive a Constellation
Kids and adults can create a custom constellation by choosing the lights they want to illuminate, a color for the lights, and the person they want to send the constellation to.
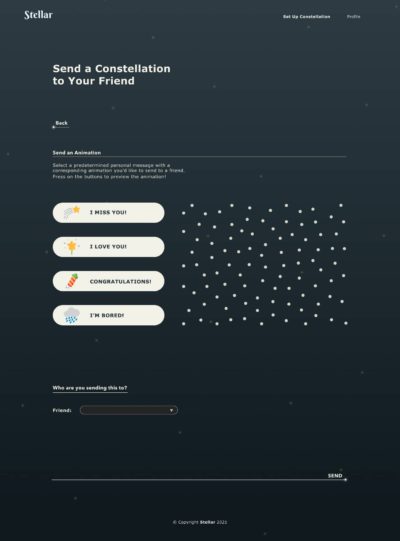
Send / Receive an Animation
Kids and adults can send and receive star animations. They can select from a group of preset animations, each with its own unique star pattern and metaphorical messaging.

Constellations are Sent Via a Web Application

Animations are Sent Via a Web Application
Night Light Display
Kids and adults can configure a personal constellation to display on their board when it is in night light mode. Each LED star can serve as an avatar for a friend or family member they are connected to by displaying in a different color.

Each Colored LED Represents a Friend or Family Member
Process
Background Research
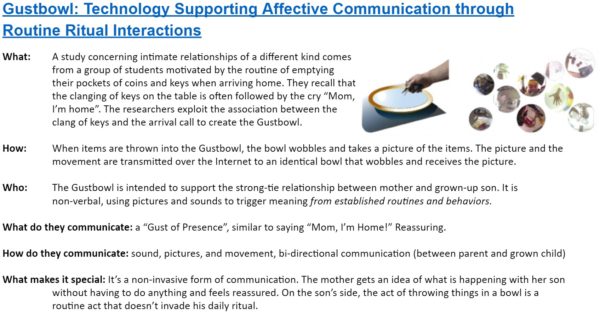
After gaining a better understanding of our problem space, we performed a literature review on how prior work in design used technology to enhance and support distanced intimate social connections. We were looking to gain inspiration and identify patterns as to what worked and didn’t work.

An Example of a Product We Researched

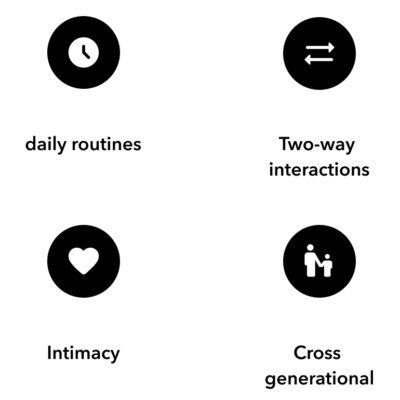
With this background research, we extracted high-level themes and insights to inform our design values which would help us start to develop ideas.
- Our design should easily incorporate into daily routines.
- To be effective, it should involve two-way interactions.
- Our design should incorporate intentional and customizable signals and messages in order to enhance feelings of intimacy.
- It should facilitate cross-generational communication so it helps children and adults – the people hardest hit by the Covid-19 forced separation.
Ideation and Downselection
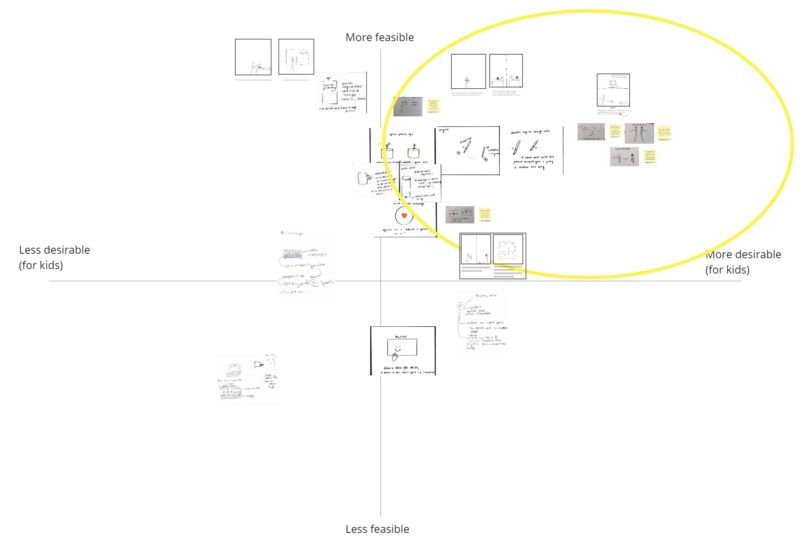
With our background research and design values in mind, we sketched a total of 63 concepts. We then downselected using methods including:
- Grouping our ideas based on themes
- Plotting ideas on a matrix of feasibility and desirability
- Dot voting
- Presenting 4 of our concepts to peers for feedback
- Choosing 2 to present to kids in our first co-design session
I found the grouping by theme exercise most beneficial because it helped us quickly identify ideas that were relevant and had potential because they aligned with our research findings.

Plotting Ideas on a Matrix of Feasibility and Desirability
Remote Co-Design Session 1
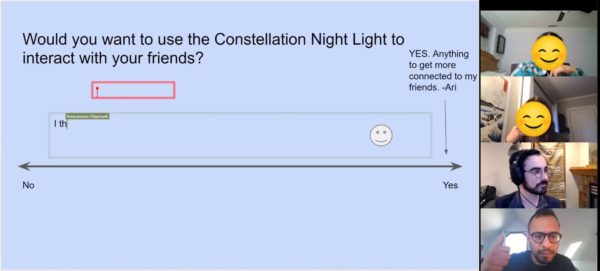
After identifying two concepts that aligned with our problem space, we wanted to get feedback from our target audience. We did this by sharing our concepts with kids through a co-design exercise. We created a prototype video for each concept and asked the kids a series of questions. We created a slide deck and gave the kids access, asking them to note down their reactions.
I helped plan, develop videos, and was a primary facilitator for the session.
Key Takeaways and Insights
Of the two concepts, kids liked the constellation night light for its playful nature. Our second concept, a pregnancy monitoring device that would sense when a baby kicked and vibrate a wristband that a young sibling would wear, brought out curiosity from the kids concerning pregnancy but they were generally unenthused. This session helped us narrow down to the constellation night light and left us with a few key insights:
- Kids wanted to write text-based messages through the night light board
- They would consider using it all times of day, not just at night
- Facilitators expressed concerns about kids using the lights too much, delaying their bedtimes
These insights got us thinking about different modes of operation, for example, how kids could interact with the night light during the day vs at night, and how we might address these over engagement concerns. This also started a long discussion about how to integrate messaging into the design.

We Asked Kids Questions to Learn Their Preferences
First Prototypes and Wizard of Oz (WoZ) Testing
After testing with kids, we began developing a web-based platform where primary inputs to the night light would take place. We realized a physical board may not be accessible for individuals with limited income or space. For these reasons, we wanted to ensure people could interact with Stellar from a computer.
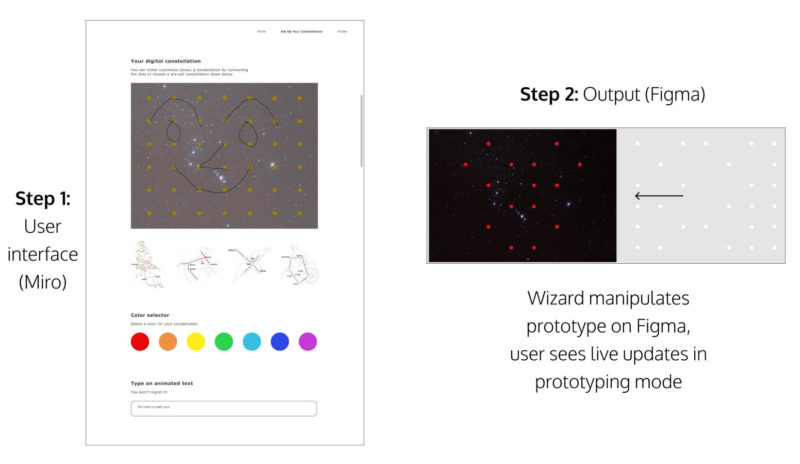
We wanted to test the web application features and interactions with adults considering our cross-generational stakeholder group. Thus we created a WoZ prototype using Figma and Miro to explore four main interactions:
- Create a custom constellation
- Select a pre-arranged constellation
- Customize colors
- Display a scrolling LED message
I contributed to the process by developing the WoZ prototype and acting as the Wizard during testing.

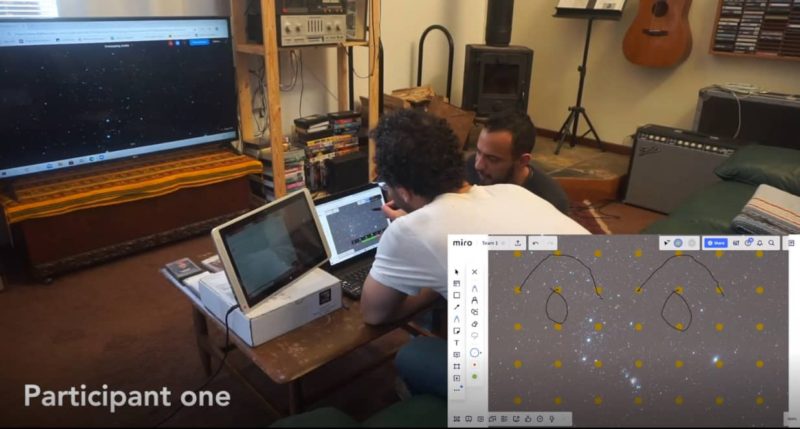
Participant Would Draw a Constellation in Miro (Left), Then I Would Create Their Constellation in Figma (Right)
Key Takeaways
Our testing primarily focused on participants inputting a constellation and viewing what it would look like on the night light board. We could have designed our study to include both sending and receiving messages as this would have provided more insight into the receptive communication of our design.
We began to consider more metaphorical expressions of messaging after receiving feedback about issues relating to the type of content kids might share linguistically.

WoZ Testing With Adults
Remote Co-Design Session 2
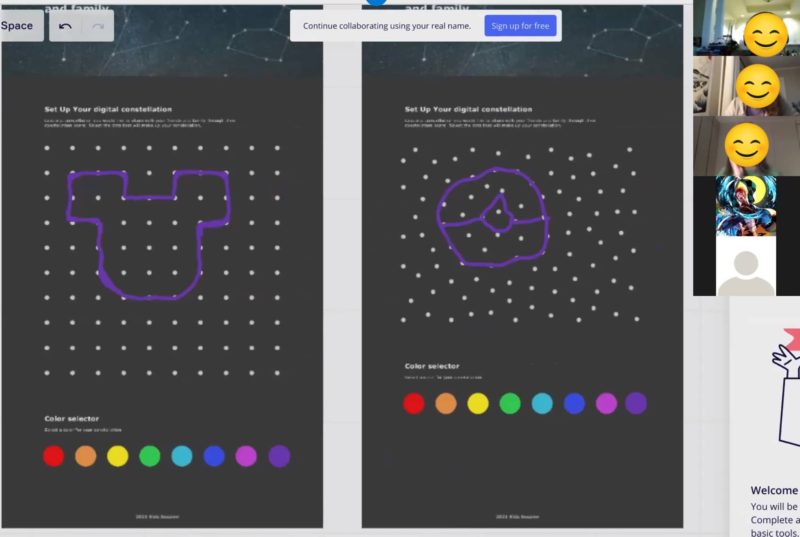
Based on our first kids co-design session and the WoZ testing, we refined our web-based interactions and showed them to the kids.
We wanted to test customizing a constellation with a randomized grid that would look more like the night sky and a uniform grid which we thought may be easier to use. We also wanted to gather opinions on alternative forms of messaging.
I analyzed the session recordings.
Key Takeaway
The results were mixed and inconclusive. The session was conducted remotely and kids found it difficult to use Miro. We think future testing should focus more on mock-up activities and role-playing interactions (like pretending to be a grandparent receiving messages) which will allow us to gather more explicit feedback.

We Asked Kids if They Preferred a Uniform or Irregular Grid
Key Design Decisions
After receiving feedback from kids, industry partners, peers, and instructors we began synthesizing all of this information and considering what would be the most valuable and impactful way to communicate through this form factor.
Meaningful Messaging
Even though kids requested text-based messaging, we concluded it was unnecessary given the number of text messaging options on the market. We also had concerns about the content they might share with one another and the technical feasibility of scrolling LED messages. We instead decided to use the feelings behind constellations and the people using them to create a more abstract and meaningful communication channel. This is how we formulated the animation feature which uses preconfigured star animations to convey powerful emotions like ‘I miss you’.

Twinkling Star Animation Meaning “I Miss You”
Each Colored LED Represents a Friend or Family Member
Friends as Avatars
To ensure kids weren’t overly engaged with Stellar during bedtime, we came up with the night light mode which is intended to limit use when they should be sleeping. We still wanted to incorporate connectedness, so we decided to have each colored LED making up the constellation serve as an avatar for someone they are connected to. This acts as a reminder of their friends and family as they fall asleep.
Physical Prototype
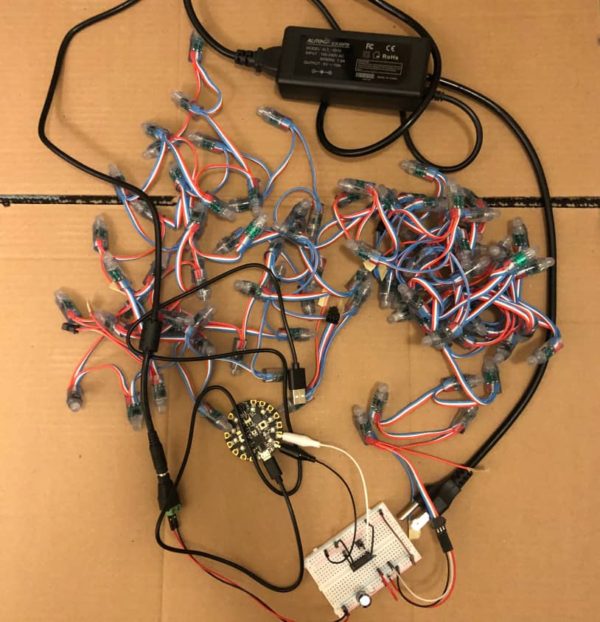
My teammate Angela Xu was responsible for building the physical artifact, the constellation board. She used Neopixel strands for the lights and mounted them onto a cardboard base which was painted black. The lights were arranged in a random, irregular pattern to mimic the look of a real night sky. The board was programmed in MakeCode to display constellations and animations.

My Teammate Angela Xu Used Neopixel Strands for the Lights, Mounted Onto a Cardboard Base, LEDs were Connected to a CPX MicroController and Coded Using MakeCode
Final Prototype Video
For our final video, we wanted to make sure to demonstrate the different stakeholders, use case scenarios, and how the night light can facilitate the feeling of being together again. We created a storyboard to help facilitate this.
I helped craft the story and film the video.
Reflections
Reflections
We had conflicting feedback from kids and adults regarding the use of text messaging. It was important to be able to step back and view the project holistically in order to see the potential of metaphorical messaging.
While we weren’t able to get our prototype to the fidelity we hoped to achieve, we used WoZ and our final video prototype which seem to have a demonstrable value in their capacity to convey interactions and ideas even without a final high-fidelity artifact.
Next Steps
Moving forward, I’d like to bring the prototype to a high-fidelity and test with cross-generational audiences to ensure they find the experience connecting and meaningful.