Dory
Dory is a digital platform that empowers middle school students to recognize and safely communicate their feelings. It helps teachers better understand and build more meaningful relationships with in-class and remote students.
Overview
PROJECT BRIEF
This is a capstone project for the MHCI+D program at the University of Washington and was advised by Quest Labs. The project consists of research, ideation, prototyping, and testing culminating in a high-fidelity prototype and video.
March – August 2021
TEAM
Michael Eisen
Michelle Gao
Yimeng Hou
Alice Zheng
SKILLS
Research
Ideation
Storytelling
Usability Testing
Digital Prototyping
WHY I’M SHARING THIS PROJECT
I’m sharing this project because it was a challenging yet rewarding space to work in and displays my abilities to work within the entire process and manage ambiguity through communication, planning, and pivoting, when necessary.
Introduction
This capstone project began with a mutual interest in the education system and its vast impact on society. We were particularly interested in the unique challenges posed by remote and blended learning environments having experienced it first-hand in our Master’s program. After some foundational research, we identified that student engagement was the primary concern of most educators. Thus our research began with a broad objective of understanding student engagement in remote and blended learning environments. In the next section, I’ll briefly describe the problem we identified throughout our research.
Problem Space
During our research, we spoke with an 8th-grade teacher who had been struggling during the pandemic. Here is something she said to us.
During the ongoing pandemic, teachers reported having difficulty engaging students and evaluating how well they were learning because most students chose to keep their cameras off. This resulted in emotional isolation for both students and teachers and concerns that students were falling behind.
Research
My Contributions
I took the lead on finding research participants and organizing, planning, and conducting meetings with key stakeholders. I contributed to identifying our main objectives and goals, writing the research plan, conducting secondary research, interviewing research participants, synthesizing data, identifying key insights, writing our research report, and presenting our work.
Research Objective
In order to gain a better understanding of student engagement and the problem space, we did some secondary research. From that, we created a guiding research objective and accompanying research questions. Our core objective was to:
We chose 6-9 grade because students and instructors in this group are more open and accepting of new technologies and methods. Below these grades, red tape goes up considerably. We chose to focus on teachers because we found they were facing huge challenges engaging students and felt we could get rich content from them.
Research Questions
To help achieve our objective, we set out to find answers to the following questions:
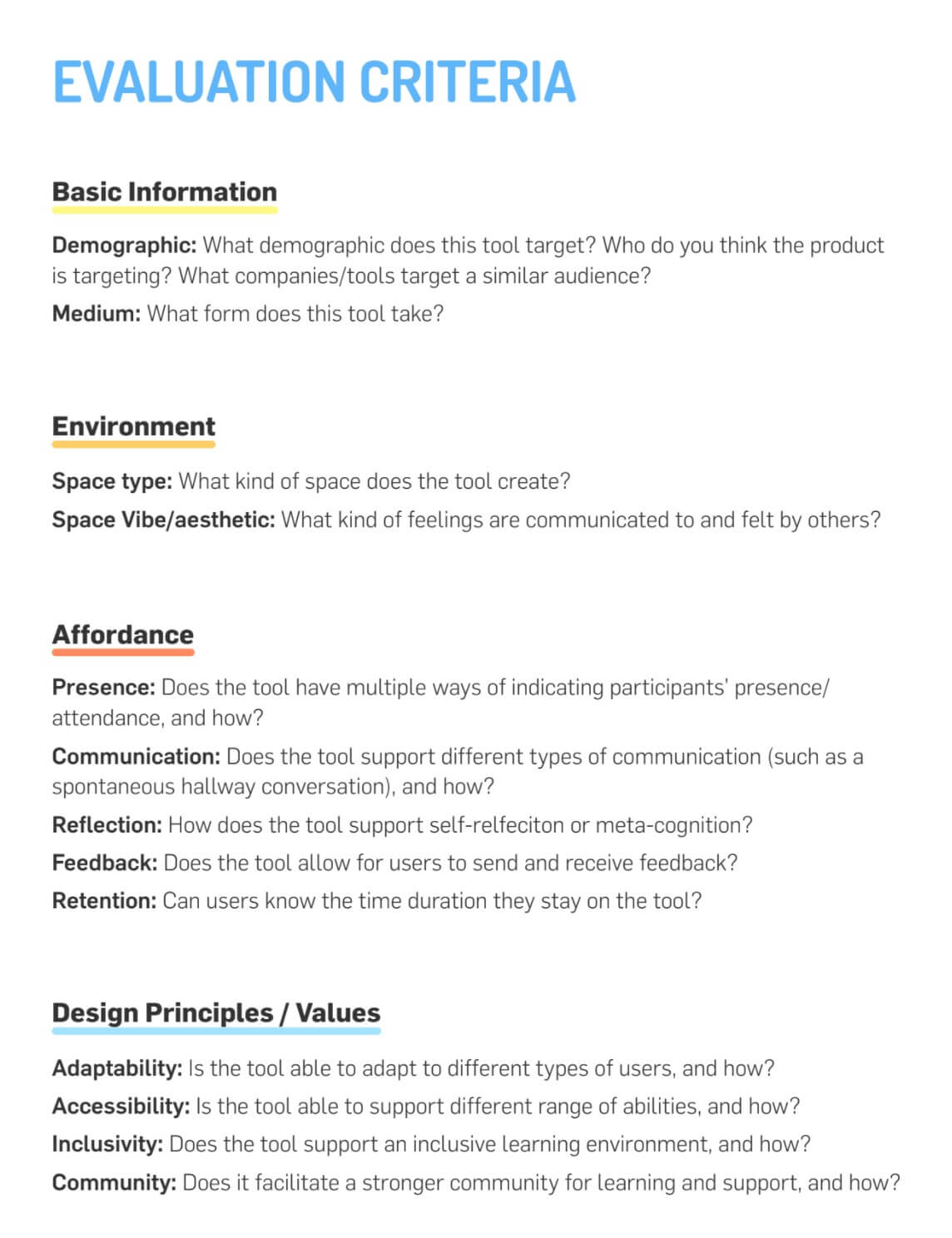
Research Methodology
To satisfy our research objectives and get answers to questions, we employed several different methodologies. These methods included: Literature reviews, interviews with subject matter experts, field observations, a contextual inquiry, and competitive analysis.
We then synthesized and made sense out of all our data by extracting general, high-level themes from which insights and design principles could be drawn.
LITERATURE REVIEW
Procedure
As part of our initial research phase and throughout the research process, we looked at secondary research from a variety of different sources including research papers and news articles.
Goal
Our initial literature review was intended to help educate us on remote education and student engagement through the lens of teachers. This would feed into the creation of our research objective and questions. Ongoing research helped us dig deeper into specific problem areas and learn about ongoing developments in the field.
SUBJECT MATTER EXPERT INTERVIEWS
Procedure
To learn more about our space, we spoke with 7 experts currently involved with or working in the field of remote education. To get a mix of perspectives we interviewed 3 educational consultants / researchers, 1 middle school administrator, and 2 educational technologists.
Goal
Our goal was to gain a better understanding of student engagement in general, and to narrow down on specific problem spaces in remote and blended learning environments.
FIELD OBSERVATIONS
Procedure
To learn more about our space, we observed several remote classes, took detailed descriptive notes, and reflected on our observations. We conducted a 30-minute follow-up interview with teachers to ask questions we had from the classroom observation and learn more about student engagement from them.
Goal
Our goal was to observe first-hand how teachers and students interact with each other and technology in remote and blended classroom environments. We hoped to collect contextual and behavioral data including the setting, their actions, activities, conversations, posture, and affect. We hoped to better understand the middle school teaching experience from the perspective of both teachers and students.
CONTEXTUAL INQUIRY
Procedure
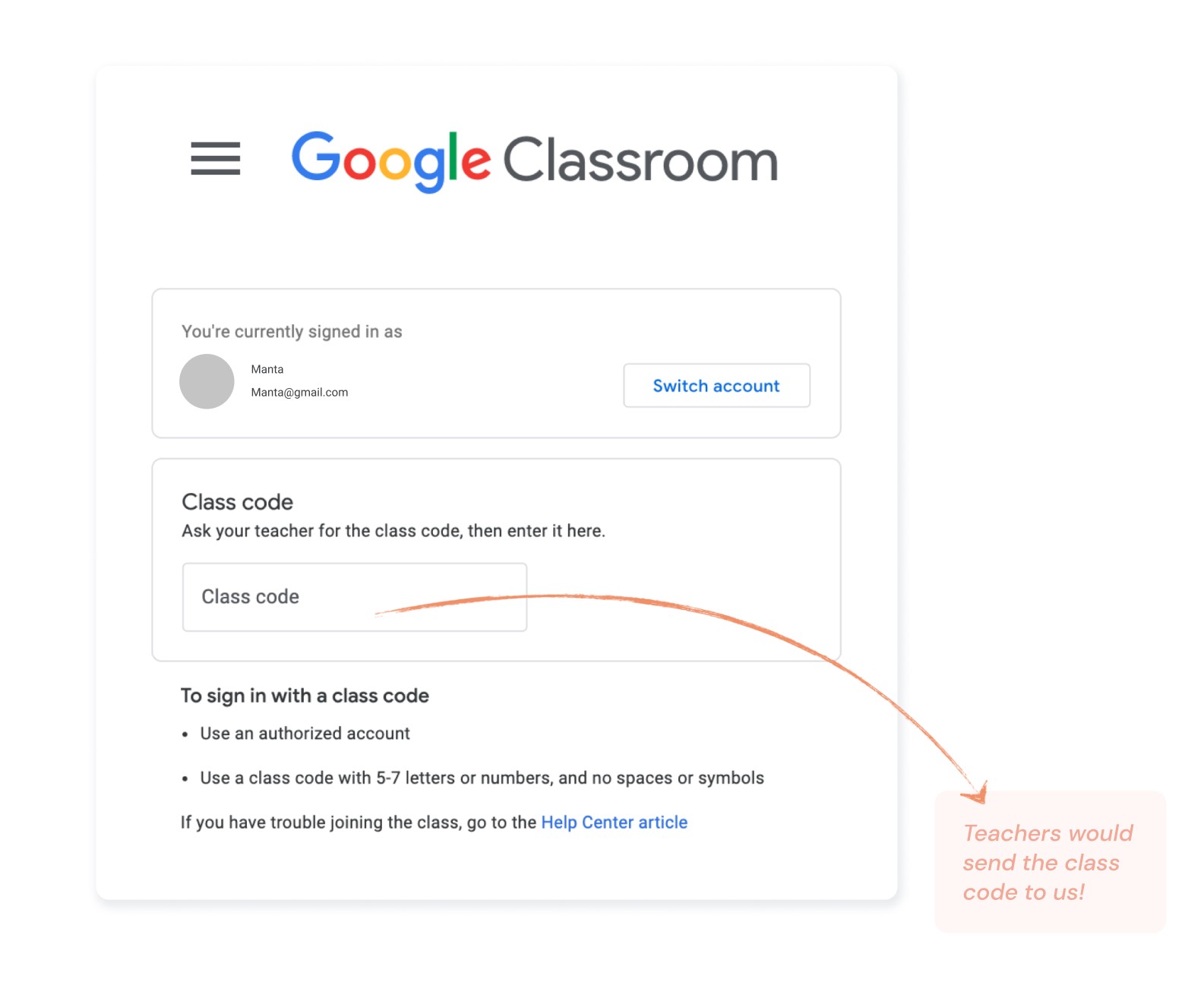
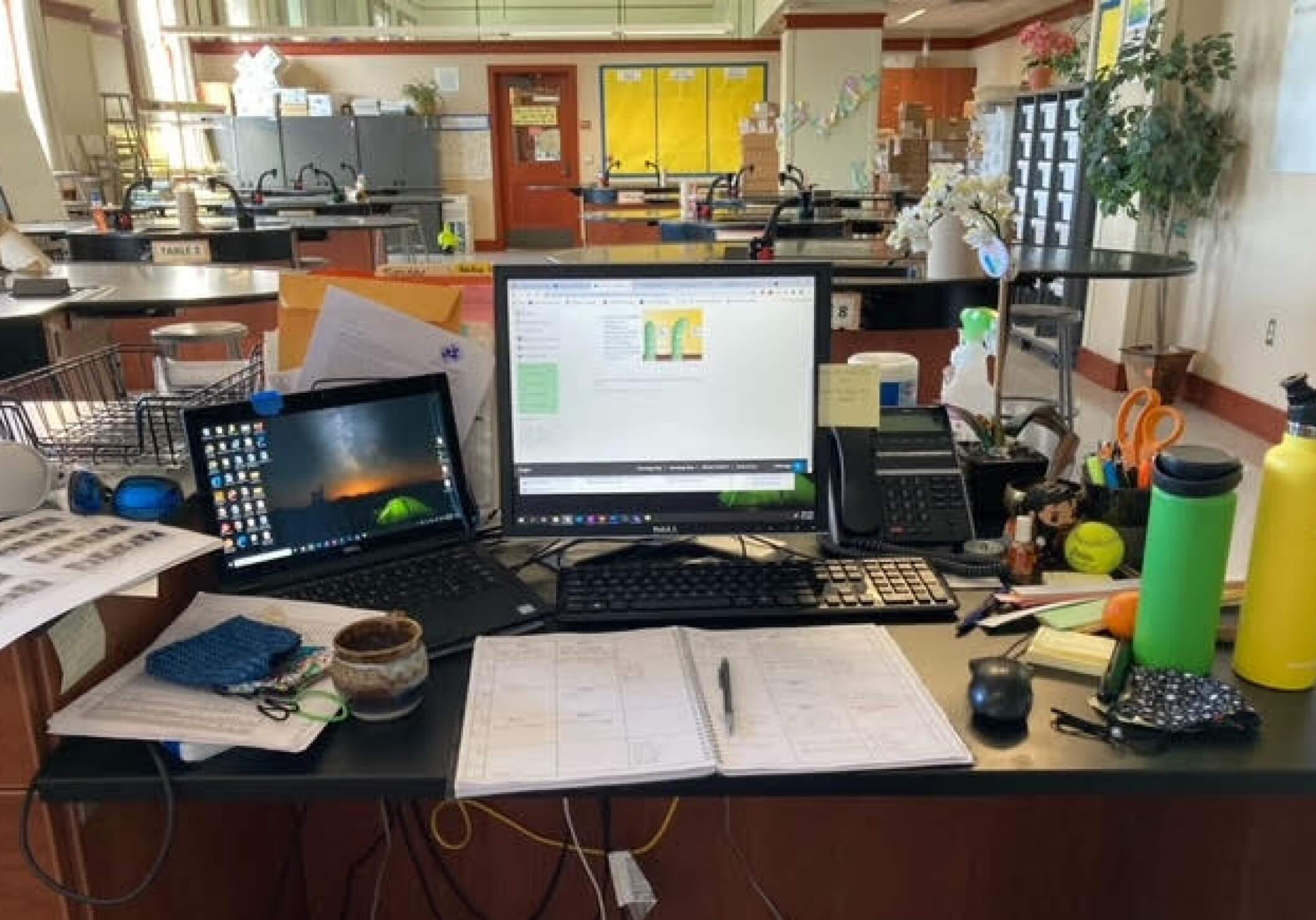
Each contextual inquiry took 60 minutes, broken into two parts. We asked teachers to (1) answer questions about their online teaching experience, and (2) show us their working environment and tools used for remote teaching.
Goal
Our goal was to gather detailed information about the physical environment teachers worked in when preparing for and delivering their classes and to learn what they were doing to try to build relationships while working remotely.
Pivot
Our original plan was to conduct field observations but we had concerns about getting approval to observe minors and meet our deadlines. While still trying to plan and schedule field observations, we decided to conduct contextual inquiries to gain further insight into our problem space.
COMPETITIVE ANALYSIS
Procedure
We reviewed a total of 8 different products, both tech-related and traditional curriculum and mentoring programs.
Goal
Our goal was to better understand existing competitors’ strengths and weaknesses in order to find more insights and opportunities for remote education that we may apply to our future design response.
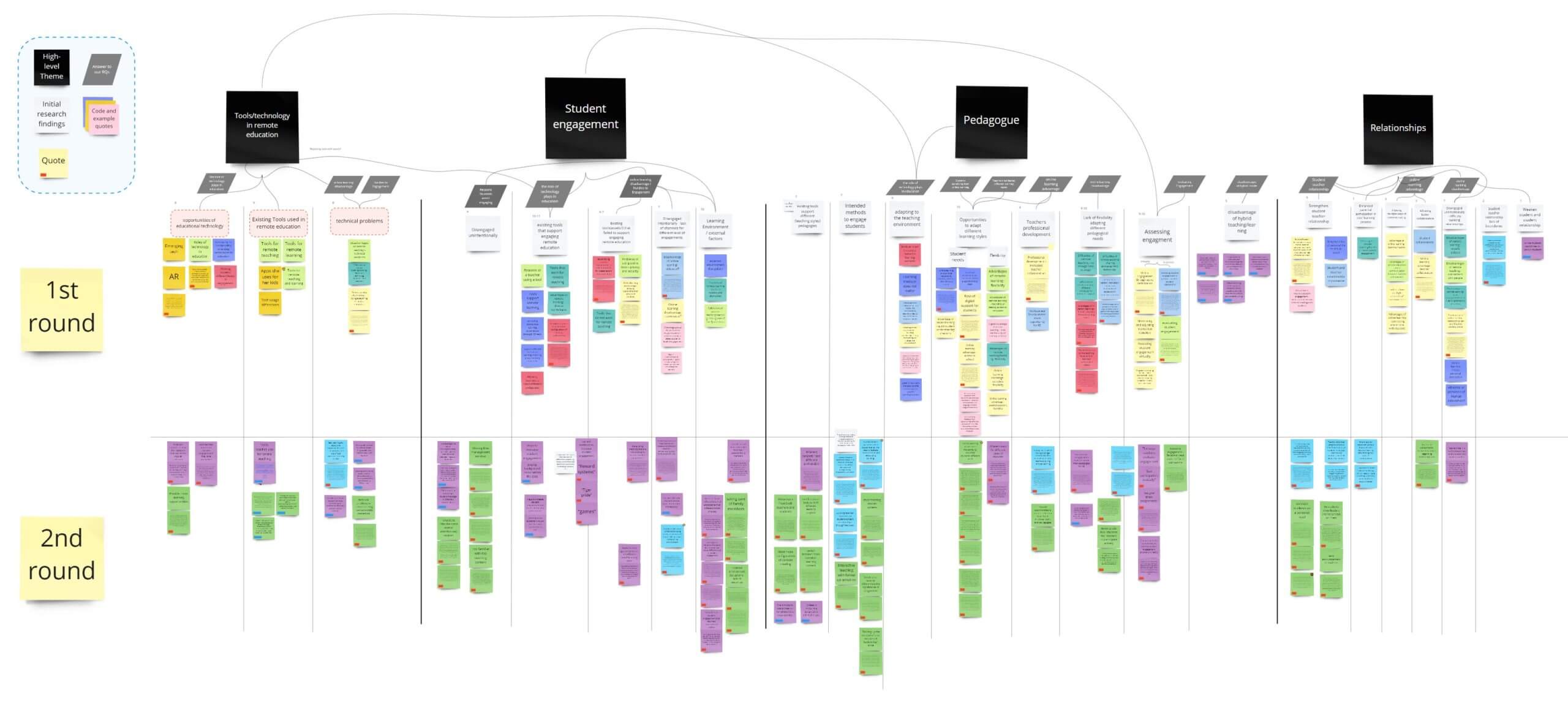
Synthesis and Sense-Making
From our research, we uncovered an abundance of information and insights from both our primary and secondary research methods. We used coding to thoroughly examine and identify insights from our interviews and observations. Each team member studied 2 or more participant transcripts, coded findings, and extracted representative quotes. We then came together as a group and used affinity mapping to identify high-level themes.
Insights
From this process we identified 4 major insights:
Insight 1
Most students kept their webcams off because of privacy, policy, self-consciousness, and personal reasons.
Participant Quote: “We have family situations where they don’t want to share what’s in their background when sometimes that’s a good thing. They’re embarrassed of their home life. We have some kids living in cars… ” P11
Insight 2
Teachers had to use different criteria to evaluate student engagement in virtual classrooms.
Participant Quote: “We’re not right there. We can’t walk past their desk, tap on them, and get them back focused again.” P11
Insight 3
As a teacher, creating relationships with students and understanding their interests and needs is important to engaging students.
Participant Quote: “… for example, [student] is interested in horses … so I might create a problem we’re going to do a corral for … how big of a pen can we build what could be some of the dimensions, some of those different types of things.” P3
Insight 4
Technology enabled a more adaptive learning environment which created an opportunity for students who previously struggled in person.
Participant Quote: “We also have some medically fragile students that have either some respiratory issues or some underlying health conditions with them. So they’re still really skeptical about coming to school.” P3
Design Principles
Based on these insights, we came up with 3 design principles to help guide the creation of our design solution.
Conceptualization
My Contributions
I took the lead on organizing, planning, and conducting meetings with key stakeholders, creating team agendas, storytelling, developing an information architecture (IA) and journey maps, and finding usability testing participants. I contributed to the ideation process, user testing, developing prototypes and the video prototype, and presenting our work.
How Might We
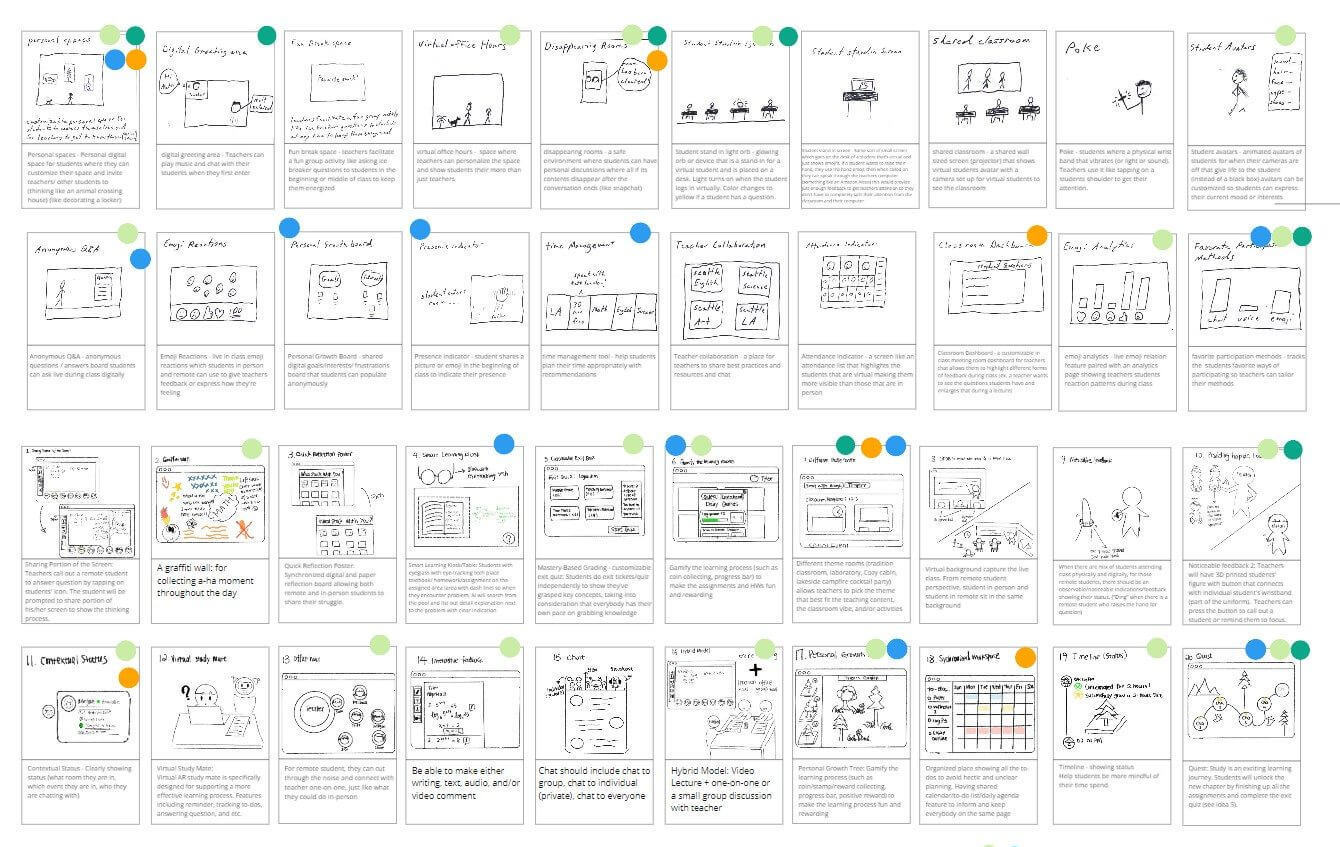
After identifying a problem space and diving deep into the intricacies of engaging students in virtual and blended learning environments, we began conceptualizing potential solutions.
To focus and guide our ideation process we developed a How Might We statement to remind us of our audience, their core objectives and the environment in which they are working in.
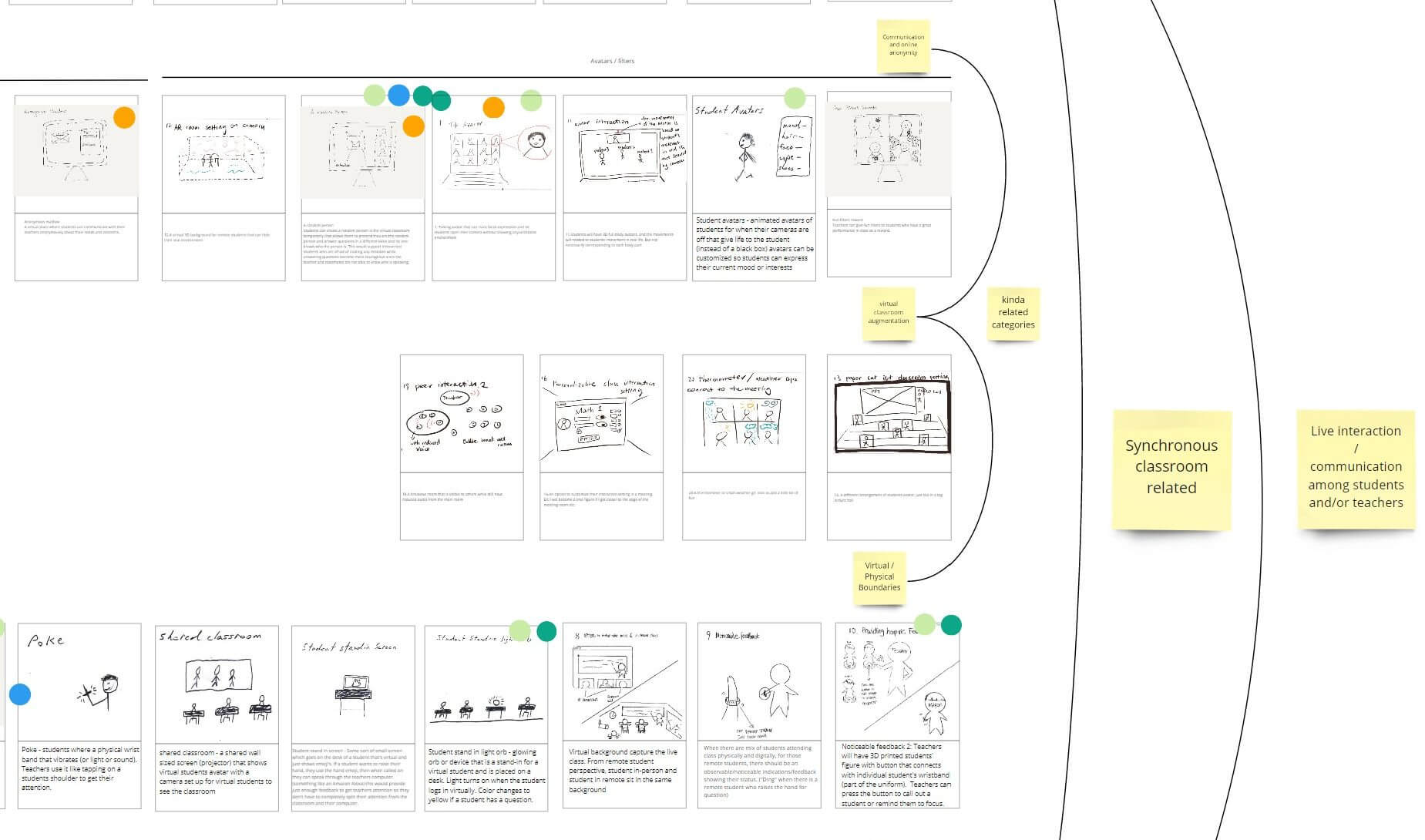
Down-Selection
After generating these ideas we grouped them into multiple levels of themes to help us better understand the types of ideas we had generated. We also utilized dot voting to facilitate conversations within the team to identify which ideas we felt strongly about and enable our down-selection process.
Pivot
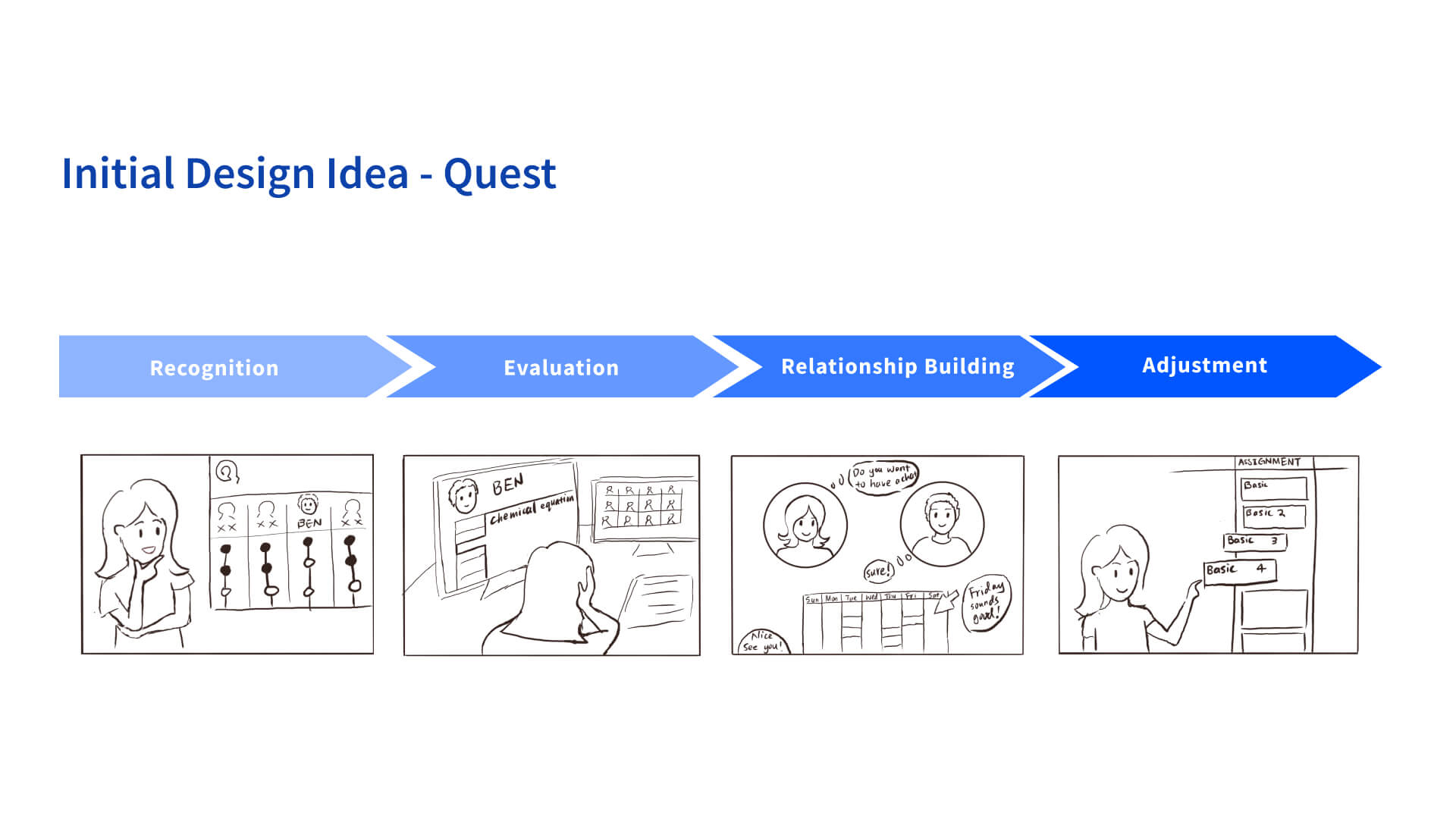
The idea we settled on (Quest) focused on helping teachers and students jointly individualize learning journeys that would recognize each student has his or her own learning pace. However, after a few team meetings and receiving feedback, we realized the core concept of an assignment planning tool didn’t satisfy the concerns teachers were facing in virtual classrooms where students weren’t engaging.
After another round of research and brainstorming, we explored different ways students can express themselves beyond traditional assignments and encourage intrinsic motivation. We gained inspiration from the Growth Mindset and the RULER method which would become core components of the Dory platform.
Following this inspiration, we ditched the assignment-tracking concept and instead focused our attention on helping students express their emotions and reflect on their experiences. We found this would be more meaningful for students and more informative for teachers. This would lead us to design self-reflection activities.
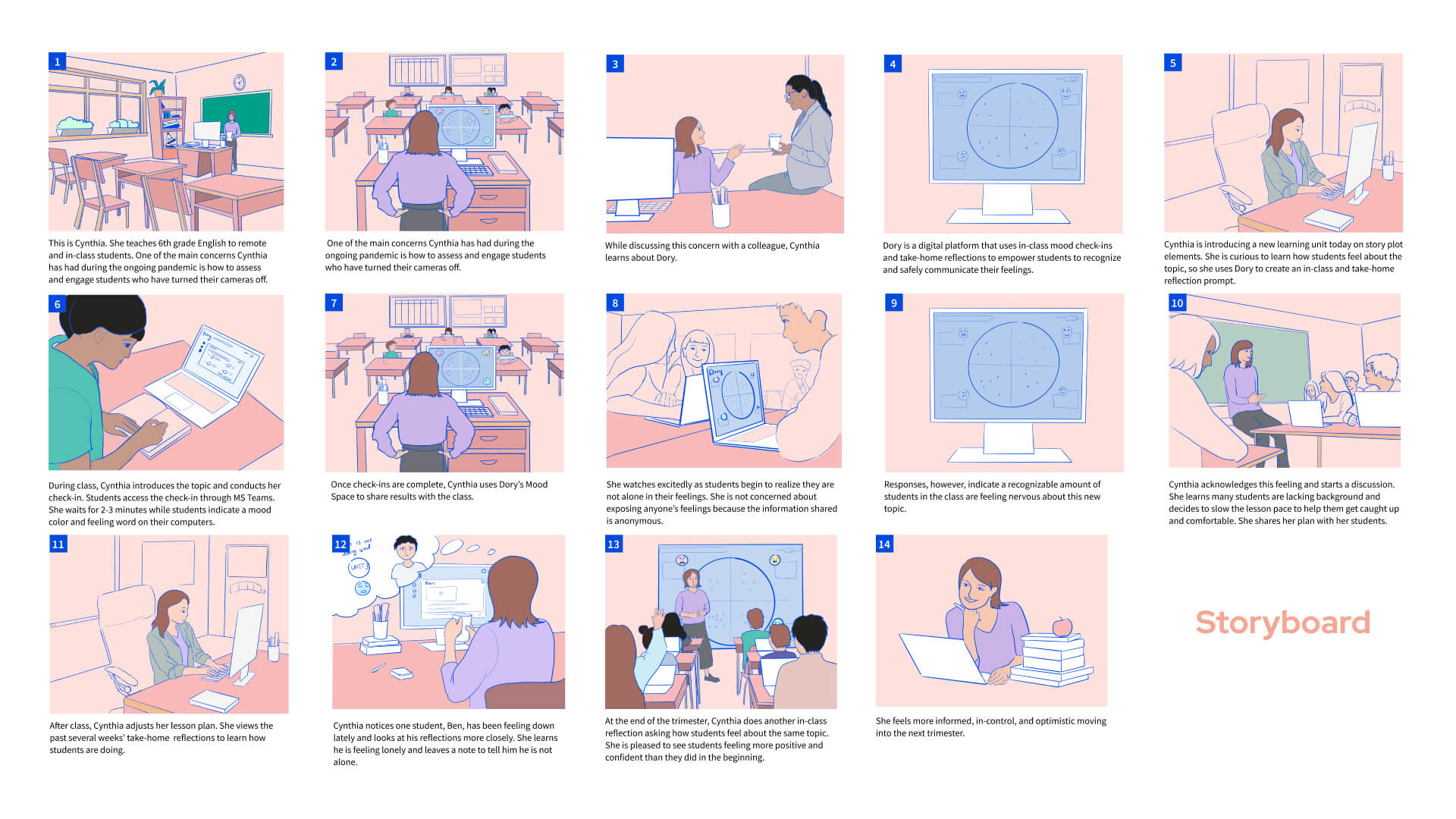
Storyboarding
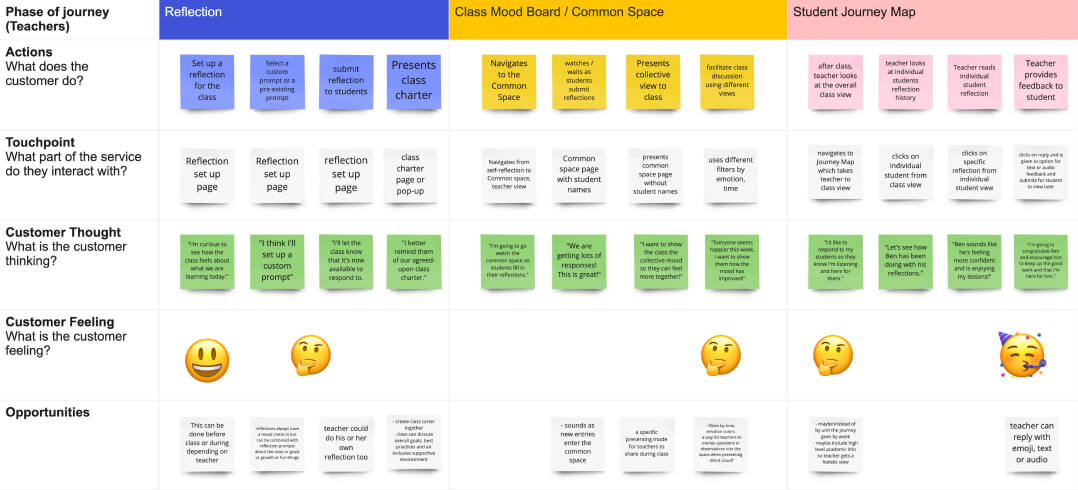
With a settled concept to work with, we began to outline a story for how the concept would function in a classroom environment. We considered the value it would provide for both teachers and students and the desired outcomes for both audiences. We used storytelling to refine these core values, key touchpoints, and desired outcomes and continuously refined this story throughout the rest of the project. I led the efforts to develop and refine our story.
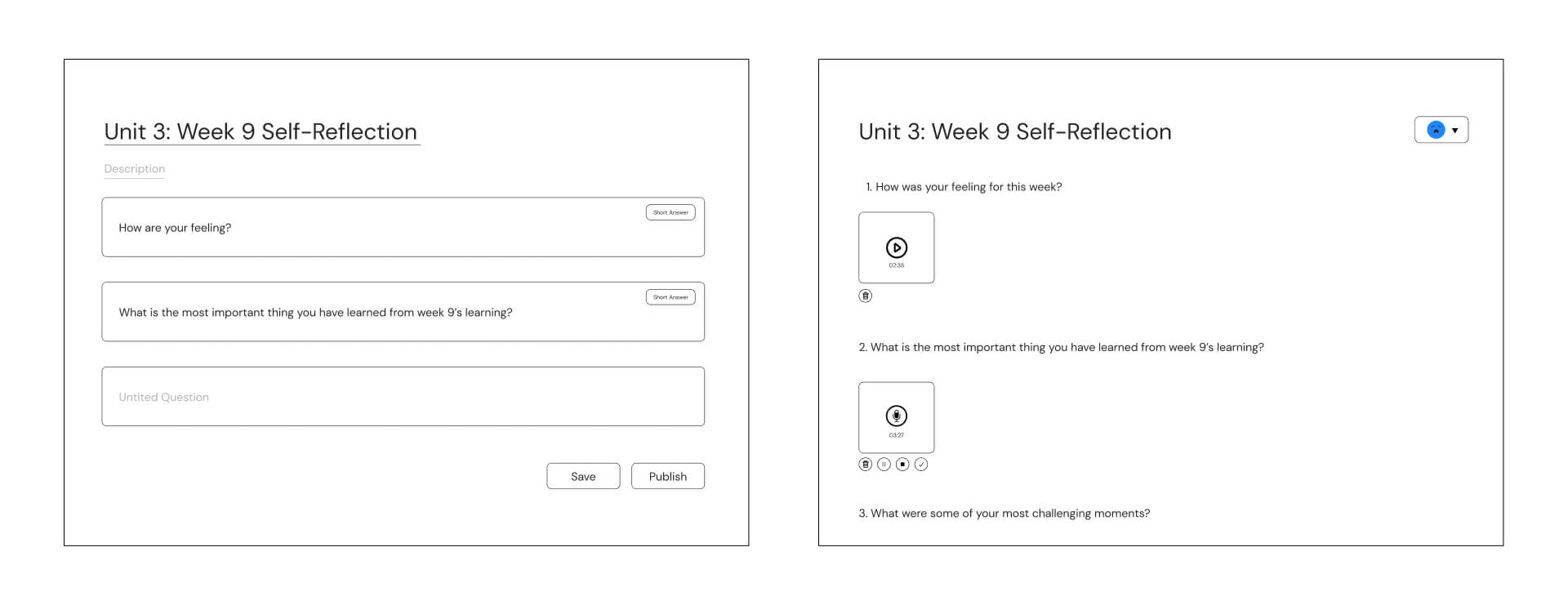
Wireframing
Based on the above materials we created our first wireframe and low fidelity prototype led by my teammate Yimeng Hou. Based on feedback, team discussions, and refinement of our story, we refined the key touchpoints and visual design. We then created a prototype and used it to conduct user testing.
User Testing
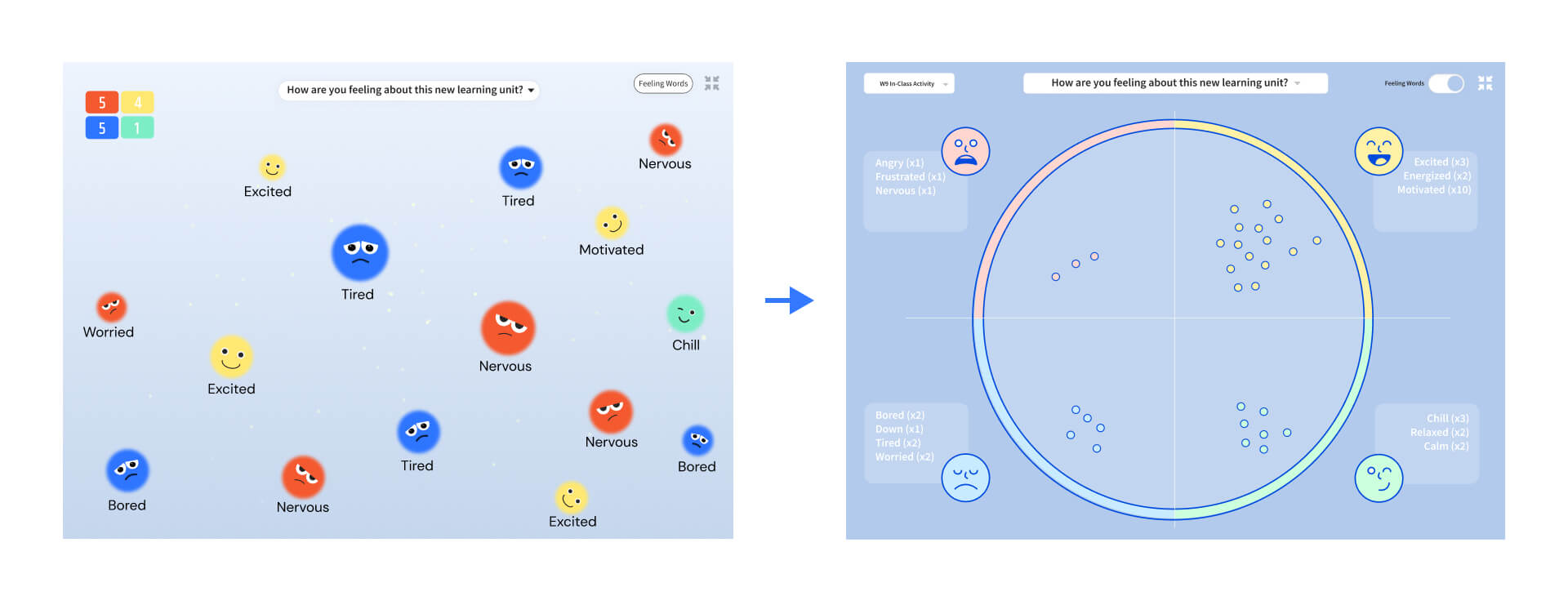
We felt it was important for us to get feedback from teachers so I reached out to the ones we spoke with previously and set up 2 usability testing sessions. We knew our most important feature was our mood space, so we were keen to get feedback there. Based on feedback we got from them and others, we made the following important changes:
- We more appropriately represented the average quantity of students per middle school classroom
- We made the size and the location of the orbs less ambiguous
- We made the display of student feeling words optional
- Improved the visual design with a focus on presenting information during a live class
Design Response
Key Features
Based on what we learned from user testing and through feedback from peers and professors, we began developing the final prototype and its key functionalities.
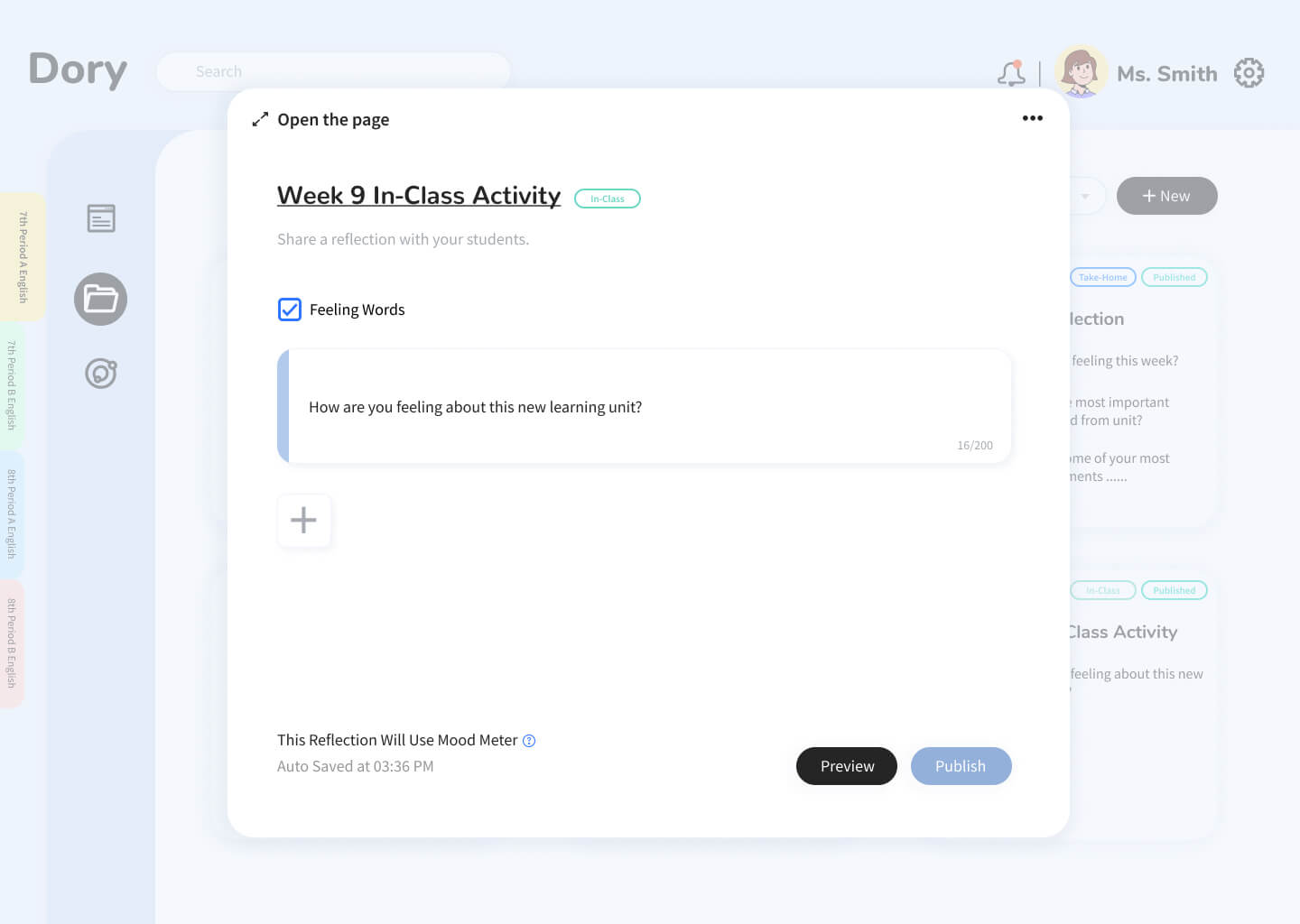
Create Reflection Prompt
Teachers create questions (prompts) they want students to reflect upon and answer. Teachers can decide the number of prompts they would like to include in one reflection. Dory will also suggest prompts to help students think retrospectively and encourage a growth mindset. Teachers can view previous prompts if they want to reuse a question.
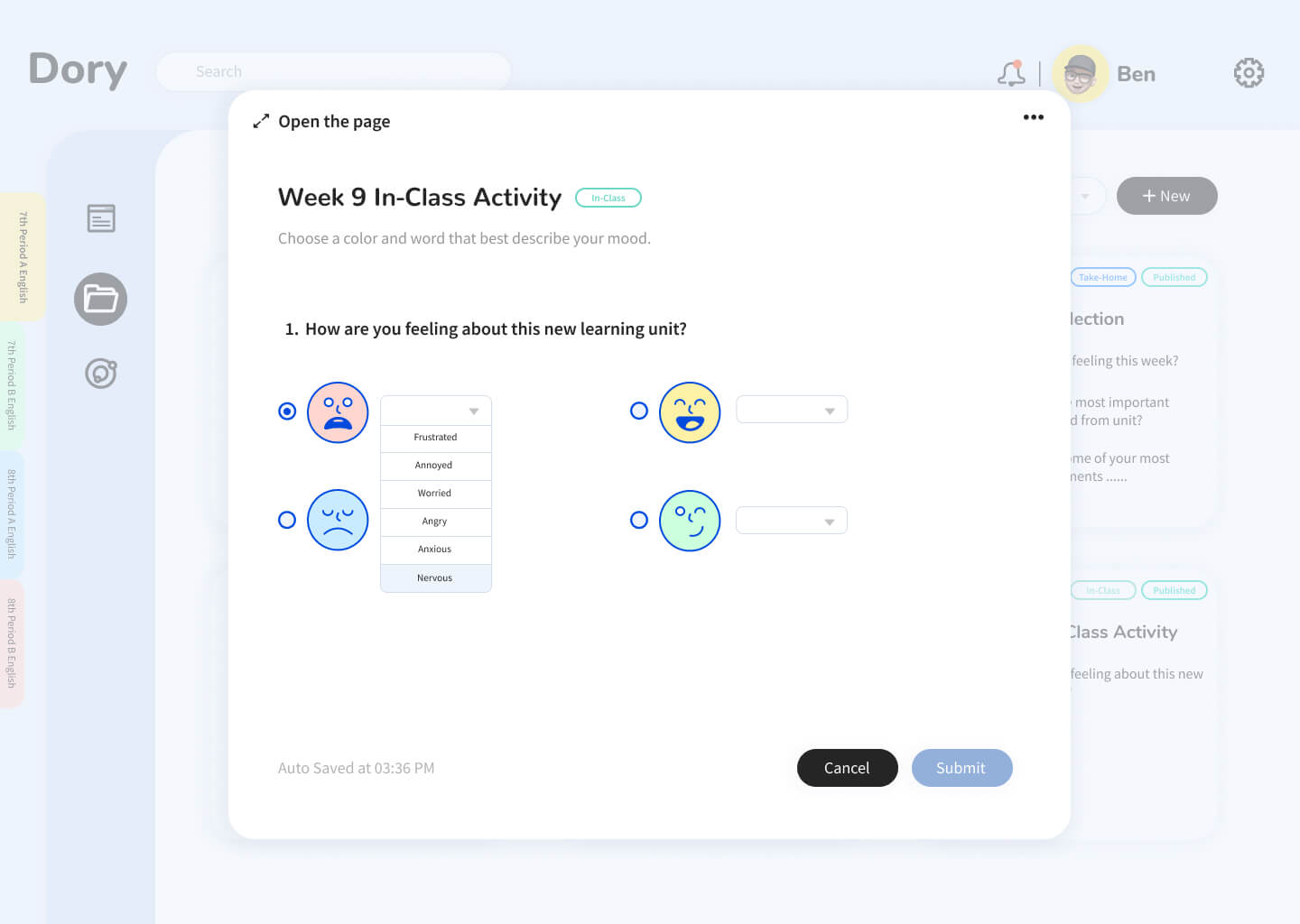
Self-Reflection Activities
Reflection prompts can be delivered in-class or as a take-home assignment. In-class can be done quickly and help teachers adapt on the fly to how students are feeling. Take-home reflections encourage students to think more deeply about their learning journey and help build a growth mindset. They give teachers deeper insight into how their students are feeling and doing.
Students respond to reflection prompts by choosing a color-coded emoji and, with the take-home reflections, a written, audio, or video explanation of their choice.
- Pink emojis represent unpleasant and high energy emotions like frustration
- Blue emojis represent unpleasant and low energy emotions like boredom
- Yellow emojis represent pleasant and high energy emotions like excitement
- Green emojis represent pleasant and low energy emotions such as calm
Having both in-class and take-home reflection activities gives teachers a more in-depth and comprehensive understanding of their students.
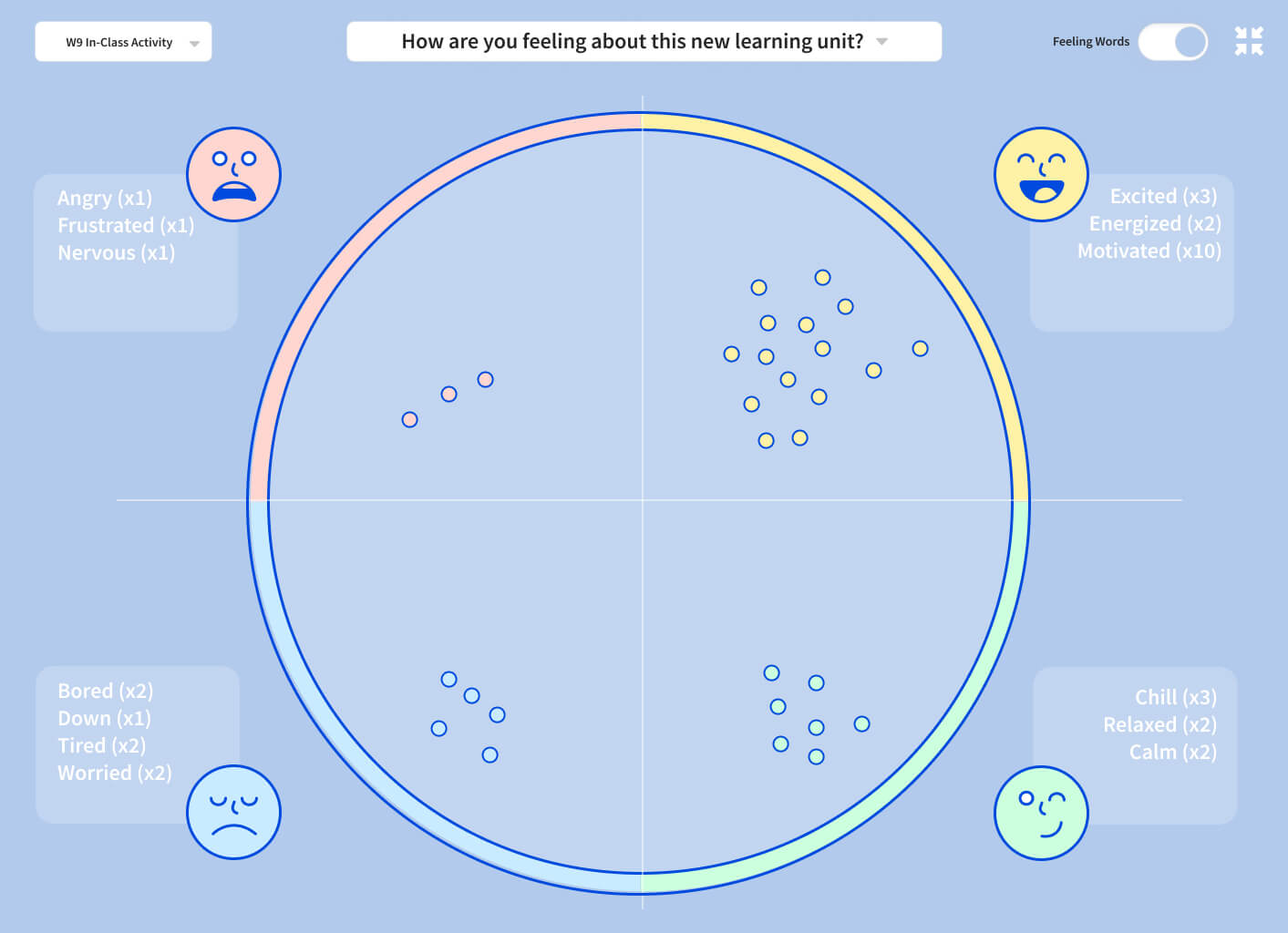
Mood Space
The Mood Space is intended for a live classroom activity where teachers and students can view how the classroom is feeling as a whole and prompt discussion. This information can be used to help the teacher adjust their teaching plans or pedagogies.
The circular visualization is divided into four quadrants, each of which has its own emoji representing a category of moods. When a student completes a self-reflection, a colored dot will appear in the mood space in the corresponding quadrant. At the same time, a count of the number of times words are chosen by students will display next to the emoji.
The Mood Space provides a holistic view of the in-class activity results which allows teachers to get the feeling of the room at a glance. Student feelings are anonymous to other students so they can express their real feelings without worrying about their peers’ reactions.
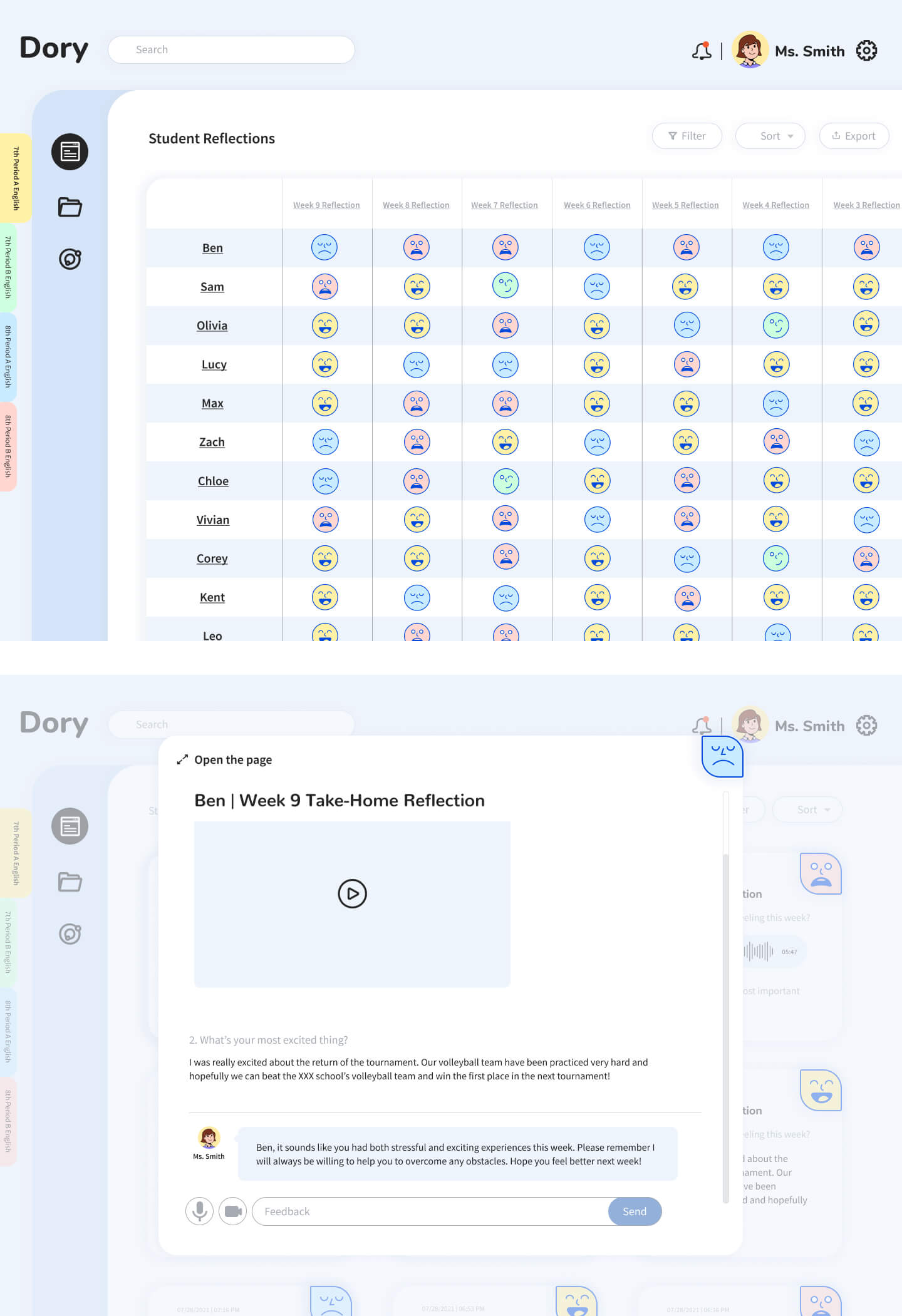
Student Reflections
The Student Reflection page gives teachers a big picture view of their students’ submissions and feelings making emotional patterns more noticable. Teachers can sort the chart by emojis (emotions) or by time. Also, teachers can export the reflections into Excel to create a report which can easily be shared with parents during parent-teacher conferences.
Teachers can go to an individual student’s page to view more detailed reflections and leave a note for the student. Based on a student’s reflection, teachers can give guidance, such as words of wisdom or encouragement. In this way, we hope students and teachers can build stronger relationships over time.
Video Prototype
After building our prototype, sharing it with teachers, and refining it based on feedback, we wanted to share the impact Dory could have in the classroom through a video demonstration. We knew the story the video told would be crucial and continued refining it. However, we were struggling to get access to a classroom environment with appropriate actors to portray the Dory experience. With this in mind, we decided to pivot to a sketch-style video demonstration which gave us all the necessary tools needed to appropriately demonstrate Dory.
I developed the story and some of the animations used in the video.
Reflections and Next Steps
Reflections
This was my first introduction to the entire design process in one 6-month project and it really demonstrated to me the value of research. It gave me the tools to recognize and validate concerns within a field foreign to me and drove our design response to appropriately address these concerns. I now think of myself as a research-driven designer.
We experienced a lot of ambiguity during this project and I began to appreciate the ambiguous nature of the design process. We didn’t want to just re-create something that already existed which meant we were entering uncharted territory in some respects. We used inspiration from our own research, others’ work, a few pivots, and got a lot of outside feedback to eventually land on something we are all proud of.
Spending time building relationships with teachers during the research phase was a great investment when we had something to show them and wanted their opinions during the summer months when teachers are often resting up and planning for the upcoming school year.
Next Steps
Expand to a multi-classroom experience so teachers can collaborate.
Develop a dashboard page for insights and big picture trends relating to moods and reflections.
Develop self-reflection prompts for teachers to reflect on their own teaching journey.
More user testing with teachers and students.
Develop playful iterations of the student reflection flow to encourage self-motivated reflections.